给新手的 HTML 进阶秘籍
这篇文章是前段时间发现的一个很不错的给新手的 HTML 进阶提示,来自 NetTus+ 的 30 HTML Best Practices for Beginners 。文中提到的一些关于 HTML 的技巧、网页设计的工具跟优化都很赞,如果你不能保证你是一个非常牛逼的高手,这篇文章确实值得一看。

1、一定要闭合标签
以往的页面源代码里,经常看到这样的语句:
1 | <li>Some text here. |
也许过去我们可以容忍这样的非闭合标签,但在今天的标准来看,这是非常不可取的,是必须百分百避免的。一定要注意闭合你的标签,否则将无法通过验证,并且容易出现一些难以预见的问题。
最好使用的语句是:
1 | <ul> |
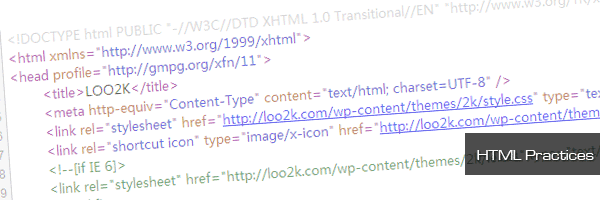
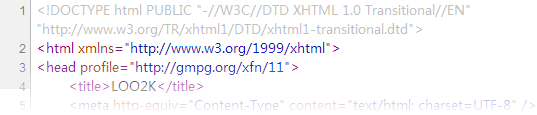
2、正确声明文档类型

作者先前曾经加入过许多的 CSS 论坛,在那里,如果用户遇到问题,我首先会建议他做两件事:
- 验证 CSS 文件,解决所有可见的错误;
- 给 HTML 文档加上 DOCTYPE 声明;
DOCTYPE 文档定义的是,在 HTML 标签出现之前,它告诉浏览器这个页面使用的是 HTML 还是 XHTML 或者是两者的混合。正确的 DOCTYPE 才能使网页被正常解析。
通常有四种文档类型供你选择:
1 |
关于该使用什么样的文档类型声明,一直有不同的说法。通常认为使用最严格的声明是最佳选择,但研究表明,大部分浏览器会使用普通的方式解析这种声明,所以很多人选择使用HTML4.01标准。选择声明的底线是,它是不是真的适合你,所以你要综合考虑来选择适合你得项目的声明。
3、不要使用内嵌的方式写入 CSS 样式
当你在埋头写代码时,可能会经常顺手或偷懒的加上一点嵌入式css代码,就象这样:
1 | <p style="color: red;">I'm going to make this text red so that it really stands out and makes people take notice! </p> |
这样看起来即方便又没有问题,但是它会在你得代码中产生问题。所以在你开始写代码时,最好是在内容结构完成之后再开始加入样式代码。 更好的做法是,把这个P的样式定义在样式表文件里:
1 | #someElement > p { |
4、在 head 标签能引入所有 CSS 样式文件
理论上讲,你可以在任何位置引入 CSS 样式表,但 HTML 规范建议在网页的 head 标记中引入,这样可以加快页面的渲染速度。
在雅虎的开发过程中,我们发现,在head标签中引入样式表,会加快网页加载速度,因为这样可以使页面逐步渲染。
—— YSlow 团队
1 | <head> |
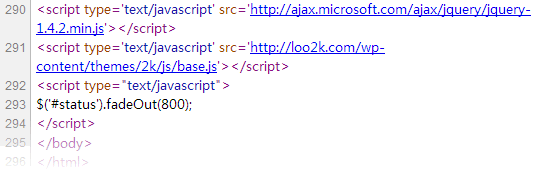
5、在页面底部引入 JavaScript 文件

要记住一个原则,就是让页面以最快的速度呈现在用户面前。当加载一个脚本时,页面会暂停加载,直到脚本完全载入。所以会浪费用户更多的时间。
如果你的JS文件只是要实现某些功能,(比如点击按钮事件),那就放心的在 body 底部引入它,这绝对是最佳的方法。
把 JavaScript 文件放在 </body> 标签前:
1 | <p>And now you know my favorite kinds of corn. </p> |
6、不要使用嵌入式JavaScript,这都21世纪了!
许多年以前,还存在一种这样的方式,就是直接将 JS 代码加入到标签中。尤其是在简单的图片相册中非常常见。本质上讲,一个 onclick 事件是附加在 标签上的,其效果等同于一些JS代码。不需要讨论太多,非常不应该使用这样的方式,应该把代码转移到一个外部JS文件中,然后使用 addEventListener / attachEvent 加入时间侦听器。或者使用 jQuery 等框架,之需要使用其 click 方法。
1 | $('a#moreCornInfoLink').click(function() { |
7、开发中随时进行标准验证

很多人并不真正理解标准验证的意义和价值,作者在一篇博客中详细分析了这个问题:标准验证是为你服务的,不是给你找麻烦的。
如果你刚开始从事网页制作,那强烈建议你下载这个 网页开发工具条 或者 Html Validator 这两款 FireFox 扩展,并在编码过程中随时使用 HTML 标准验证和 CSS 标准验证。如果你认为 CSS 是一种非常好学的语言,那么它会把你整的死去活来。你的不严谨的代码会让你的页面漏洞百出,问题不断,一个好的方法就是—— 验证,验证,再验证!
8&9、下载并使用 Firebug

Firebug 是当之无愧的网页开发最佳插件,它不但可以调试 JavaScript,还可 以直观的让你了解页面标记的属性和位置。不用多说, 下载它!
据作者的观察,大部分的使用者仅仅使用了 Firebug 20% 的功能,那真是太浪费了,你不妨花几个小时的时间来系统学习这个工具,相信会让你事半功倍。
Firebug 教程:
10、使用小写的标签
理论上讲,你可以像这样随性的书写标记:
1 | <DIV> |
最好不要这样写,费力气输入大些字母没有任何用处,并且会让代码很难看,这样子就很好:
1 | <div> |
11、使用 h1 - h6 标签
作者建议你在网页中使用其中全部六种标记,虽然大部分人只会用到前四个,但 使用最多的H会有很多好处,比如设备友好、搜索引擎友好等,不妨把你的P标签都替换成H6。
1 | <h1>在整个页面中 h1 标签最重要</h1> |
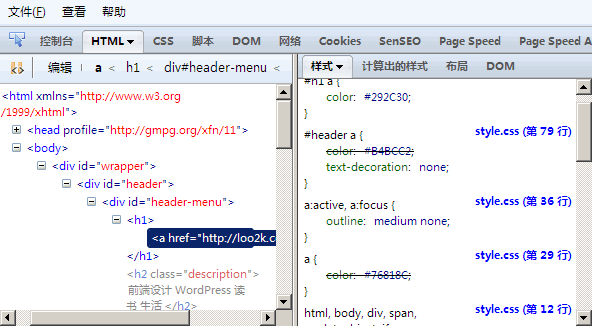
12、如果是博客,那把H1留给文章标题
今天作者在 Twitter 上发起一次讨论:是该把 H1 定义到 LOGO 上还是定义到文章标题上,有 80% 的人选择了后者。当然具体如何使用要看你的需求,但我建议你在建立博客的时候,将文章题目定为 H1,这对搜索引擎优化(SEO)是非常有好处的。
13、下载和使用 YSlow
在过去几年里,雅虎的团队在前端开发领域做了许多伟大的工作。前不久,它们发布了一个叫 YSlow 的 Firebug 扩展(所以你必须在 Firefox 上安装了 Firebug),它会分析你的网页,并返回 一个“成绩单”,上面细致分析了这个网页的方方面面,提出需要改进的地方,虽然它有点苛刻,但它绝对会对你有所帮助,强烈推荐—— YSlow!
14、使用 UL 列表布局导航菜单

通常网站都会有导航菜单,你可以用这样的方式定义:
1 | <div id="nav"> |
如果你想书写优美的代码,那最好不要用这种方式。
为什么要用 UL 布局导航菜单?——因为 UL 生来就是为定义列表准备的
最好使用这样的定义:
1 | <ul id="nav"> |
15、学会怎样对付IE
IE一直以来都是前端开发人员的噩梦!如果你的 CSS 样式表基本定型了,那么可以为IE单独建立一个样式表,然后这样仅对IE生效:
1 | <!--[if lt IE 7]> |
这些代码的意思是:如果用户浏览器是IE6及以下,那这段代码才会生效。如果你想把IE7也包含进来,那么就把 [if lt IE 7] 改为 [if lte IE 7]。
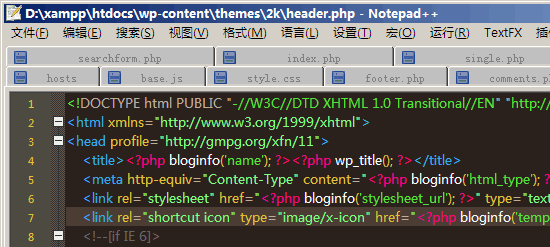
16、使用一个好的代码编辑器

工欲行其善,必先利其器。漂亮的代码离不开一个好的代码编辑器。不论你是 Windows 还是 Mac 用户,这里都有很多优秀的编辑器供你选择:
Windows 用户:
Mac 用户:
17、压缩前端代码
通过压缩 CSS 和 JavaScript 代码,通常可以减小 25% 以上 的文件体积,在某种情况下,这会大大减轻你的带宽压力,提高加载速度。
Javascript 压缩服务:
CSS 压缩服务:
18、缩减,缩减,缩减
回望我们大多数人写的第一个页面,一定会发现严重的 “DIV 癖” ( divitis ),通常初学者的本能就是把一个段落用 DIV 包起来,然后为了控制定位而套上更多的 DIV 。—— 其实这是一种低效而有害的做法。
网页写完后,一定要多次回头检查,尽量的减少元素的数量。能用UL布局的列表就不要用一个个的DIV去布局。
正如写文章的关键是“缩减,缩减,缩减”一样,写页面代码也要遵循这个标准。
19、为所有的图片加入 Alt 属性
为图片加上 alt 属性的好处是不言而喻的 —— 这样可以让禁用图片或者使用特殊设备的用户无障碍得了解你的网页信息,并且对图像搜索引擎友好。
Firefox 不支持显示图像 Alt 属性,可以加入 title 属性:
1 | <img src=“cornImage.jpg” alt=“图片标题” title=”图片标题” /> |
20、学会熬夜
我经常不知不觉的学习工作到凌晨,我认为这是个很好的状况。
我的“啊~哈!”时间( “AH-HA” moments,指柳暗花明或豁然开朗的时刻)通常都发生在深夜,比如我彻底理解JavaScript的“闭包”概念,就是在这样一种情况下。如果你还没有感受过这种奇妙的时刻,那就马上试试吧!
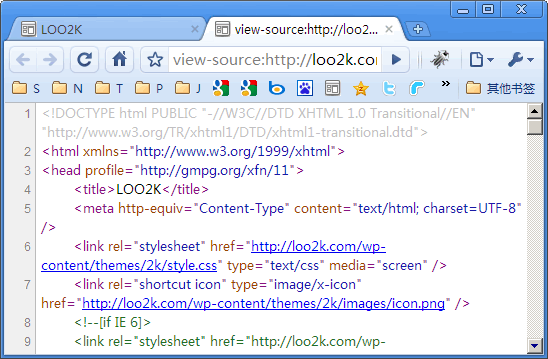
21、查看源代码

没有什么比模仿你的偶像能让你更快的学习HTML。起初,我们都要甘做复印机,然后慢慢得发展自己的风格。研究你喜欢的网站页面代码,看看他们是怎 么实现的。这是高手的必经之路,你一定要试一下。注意:只是学习和模仿他们的编码风格,而不是抄袭和照搬!
留意网络上各种炫酷的 JavaScript 效果,如果看上去是使用了插件,那根据它源码中 head 标签内的文件名,就可以找到这个插件名称,然后就可以学习它据为己用。
22、为所有的元素定义样式
这一条在你制作其他公司企业网站时尤为必要。你自己不使用 blockquote 标记?那用户可能会用,你自己不使用 OL?用户也可能会。花时间做一个页 面,显示出 ul, ol, p, h1-h6, blockquotes, 等等元素的样式,检查一下是否有遗漏。
23、使用第三方服务

现在互联网上流行着许多可以免费加在网页中的 API,这些工具非常强大。它可以帮你实现许多巧妙的 功能,更重要的是可以帮你宣传网站。原文中介绍的是:Twitter,当然还有 Google API 、豆瓣 etc…
24、学习 Photoshop

Photoshop 是前端工程师的一个重要工具,如果你已经熟练掌握 HTML 和 CSS,那不妨多学习一下 Photshop。
- Psdtuts+上有许多英文的饰品教程:Videos section
- Lynda.com 也有大量教程,不过要支付 25 美元
- “You Suck at Photoshop” 系列教程
- 花费几个小时的时间学习 Photoshop 的快捷键操作
25、学习每一个HTML标签
虽然有些 HTML 标签很少用到,但你依然应该了解他们。比如 abbr / cite 等,你必须学习它们以备不时之需。
顺便说说上面两个标签:
abbr:表示一个缩写形式,比如 “Inc.”、”etc.”。通过对缩写词语进行标记,您就能够为浏览器、拼写检查程序、翻译系统以及搜索引擎分度器提供有用的信息。 url:http://www.w3school.com.cn/tags/tag_abbr.asp
cite:通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。 按照惯例,引用的文本将以斜体显示。 url:http://www.w3school.com.cn/tags/tag_cite.asp
26、参与社区讨论
网络上有许许多多优秀的资源,而社区中也隐藏着许多高手,这里你既可以自学,也能请教经验丰富的开发者。
27、使用 CSS Reset 重设
Css Reset 也就 Reset Css,就是重置一些标签样式,或者说默认的样式。
关于是否应该使用 CSS Reset,网上也有激烈的争论,作者是建议使用的。你可以先选用一些成熟的 CSS Reset,然后慢慢演变成适合自己的。
28、对齐元素
简单来说,你应该尽可能的对齐你的网页元素。可以观察一下你喜欢的网站,它们的 LOGO、标题、 图表、段落肯定是对得非常整齐的。否则就会显得混乱和不专业。
29、关于 PSD 切片
现在你已经掌握了 HTML、CSS、Photoshop 知识,那么你还需要学习如何把PSD转换为网页上的图片和背景,下面有两个不错的教程:
30、不要随意使用框架
Javascript 和 CSS 都有许多优秀的框架,但如果你是初学者,不要急于使用它们。如果你还没能熟练的驾驭 CSS,使用框架会混淆你的知识体系。框架是为熟练开发者设计的,这样会节省它们大量的时间。
中文翻译的功劳是 Oncoding 编码营的,有修改。